So you have your idea for a website? But how do you get from having an idea to seeing it in reality? Well obviously we can help but I wanted to elaborate on our design process a bit and take you through how it happens.
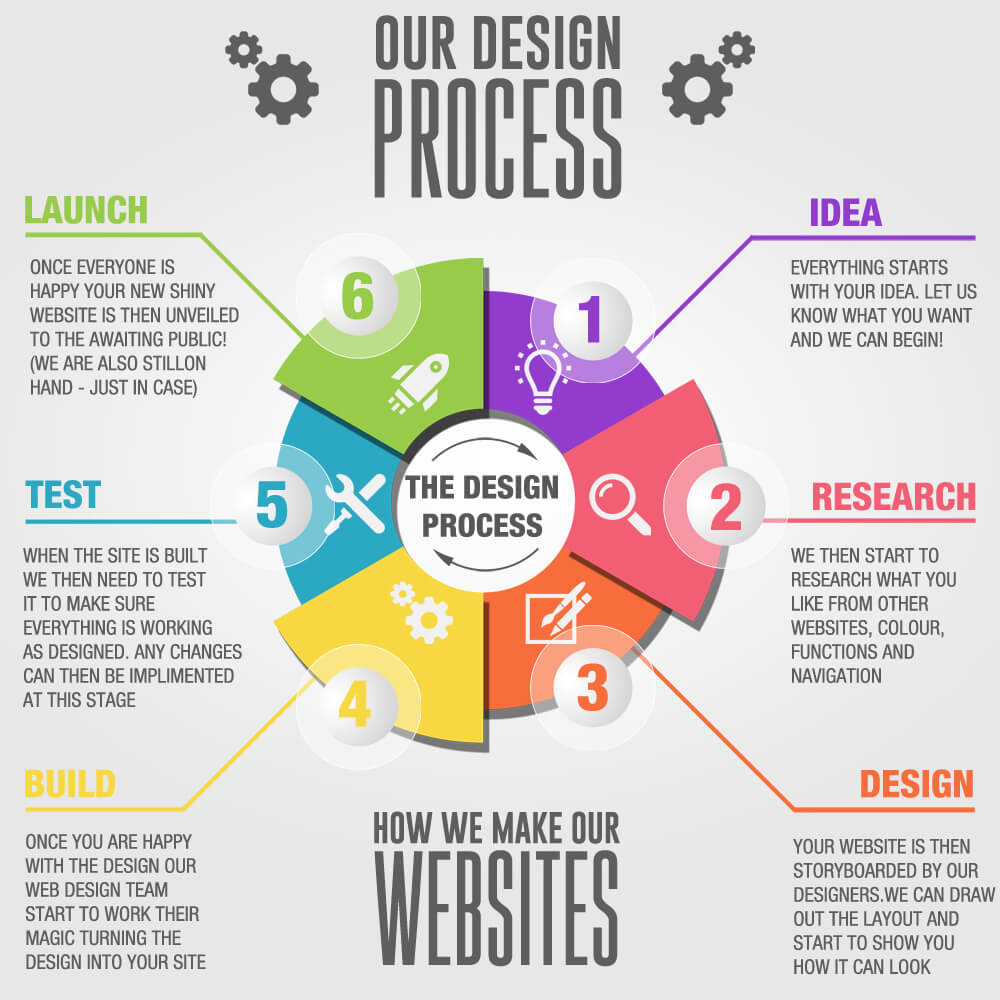
Now I have gotten your attention and hopefully through the door I have broken the entire design process down into 6 stages which you can see below. We like to have our clients involved in every step of the process. We work for you after all and we want you to be 100% satisfied. You can ask for changes at any stage – your feedback is essential.

1.Idea
So you want to get your business online and have an idea in your head how it should look? First of all, let us know what you are thinking. To get the design process ball rolling we have a fact finding sheet we would get you to fill in to try and understand a bit more about what you would like and your budget. We would never inflict our own design or ideas on you, everything we make is fully customized to fit your ideas. Don’t get me wrong; we will make plenty of suggestions to help you on your way. We can then discuss whether your expectations can be managed within your budget.
Building websites take a lot of time – there are things you may not have thought you would need like custom graphics and written content – these may affect your budget if you need them. (I don’t advise going onto google and stealing other peoples website content. If your website is successful you may get surprise bills for using these). Once we have completed our fact finding mission we can move onto the next stage.
2.Research
Now that we know what kind of things you like we can start looking online for examples. In this stage of the design process we can look at your competitors websites to see what you think works well or what you dislike. If there are other websites that have features you like these are also great reference points. We start building a colour scheme for your site using your logo and start to think how people using the site will find their way around your website. What pages would customers look for? What kind of information would be relevant to the site? What sections do you need? Other things to consider is product/staff photography, social media sites and specific things you want your customers to do when they find your page. E.g. do you want them to sign up to a mailing list? Buy products? Email you for quote?
Essentially we are creating the building blocks for your website. All good websites have good, relevant and informative content laid out in simple to find places. We need to have all this information before we start designing the structure of your site.
3. Design
Now that we know what information is going on your website and what its purpose is we can start to storyboard your site. We can decide where we want your logo to show and start to create the navigation structure. As we will have listed all the pages we need we can put these together into a custom menu and lay it out as you have specified. At this point we have to stand in the shoes of customers viewing the website for the first time. What would they be looking for and how would they expect to find it? Where would they click? Can we make it obvious for them what we want them to do? The simpler and clearer you make it then the better the site will work.
4. Build
This is where we start to put together the design process onto the computer. A content management system will be setup on your chosen domain and then we install our custom template. All the pages specified in earlier stages will be created and laid out in the agreed navigation structure – this is the framework for your website. We then start adding your requested functions such as newsletter, shop, blog etc. After everything is in place and tested we can start to make the site pretty. We add your logo, colours and graphics. We then add all the text and important information relating to your business and products/services.
5. Test
During testing you would see an almost completed website and we would encourage you to test it as much as you can. We will be testing all the functions of the site to make sure everything works. At this stage we also check the responsiveness of the website to make sure it looks good on tablets and phones too. If you have any amendments or feedback then this is a good time to let us know – we don’t like websites going live that aren’t complete. There is always small bugs and a few design issues which is why we love getting as many testers on board as possible. Everyone see’s things differently and constructive critique is essential. Once you are happy we can sign off the site and move onto the fun stage!
6. Launch
This is the exciting bit. Houston we have lift off! The design process is completed and you get to reveal your shiny new website to the world! To get people onto your site you need to tell them about it. I have talked about getting your website found a lot on a previous blog https://www.digiayemedia.co.uk/2017/02/10/isnt-anyone-coming-website/ but nothing beats word of mouth. We would share your site through our social media sites to help you on your way. Once the site is live we will be close on hand to make sure everything goes smoothly so don’t worry, you wont be left on your own. We can also give you a brief overview of how things work if you aren’t too confident to get you started.



Pingback: Website Design Shotts - G.McAllister Funeral Directors
Pingback: New Website launch - GKF Print Studios - Web Design by DigiAye Media